
Thank you for purchasing our theme. If you have any questions that are beyond the scope of this help file, please feel free to email via our user page contact form here. Thanks so much!
To run WordPress Theme we recommend using a host that supports:
We recommend you make sure that your server PHP configuration limits are as follows:
To install this theme you must have a working version of WordPress already installed. If you need help installing WordPress, follow the instructions in WordPress Codex or you can watch the. Below are the useful links for WordPress information.
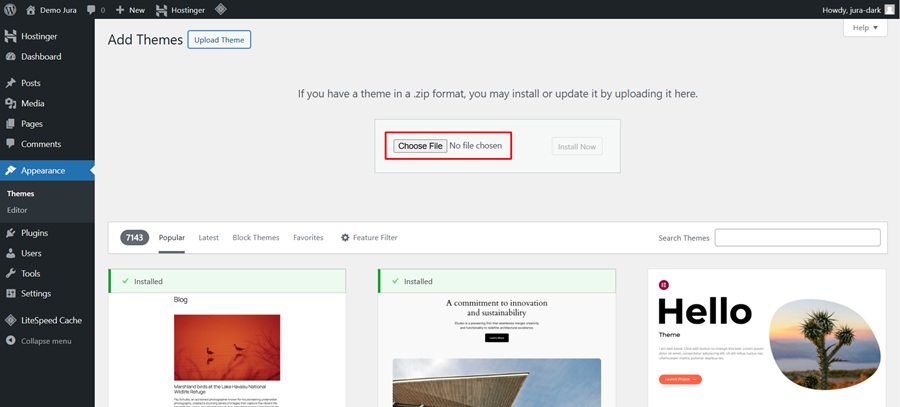
Procedure for installing Jura





If you have problems installing WordPress theme. Visit this site
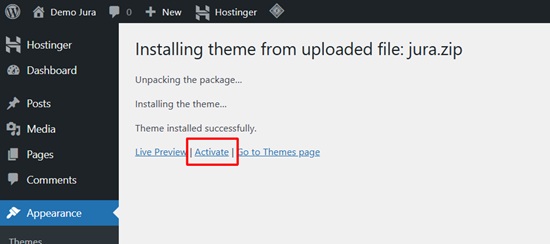
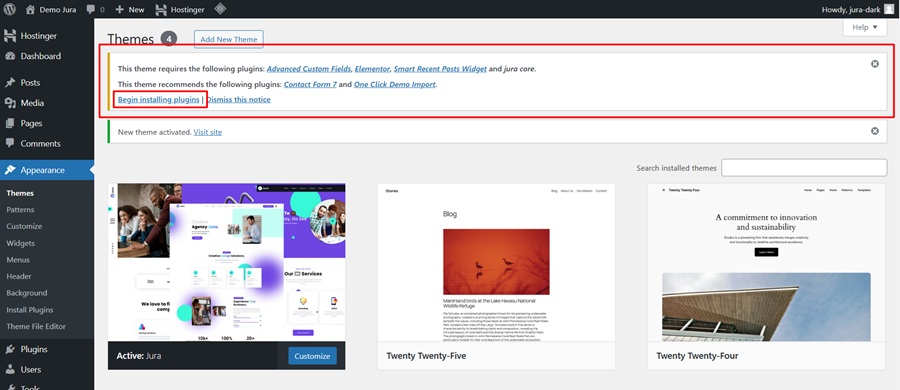
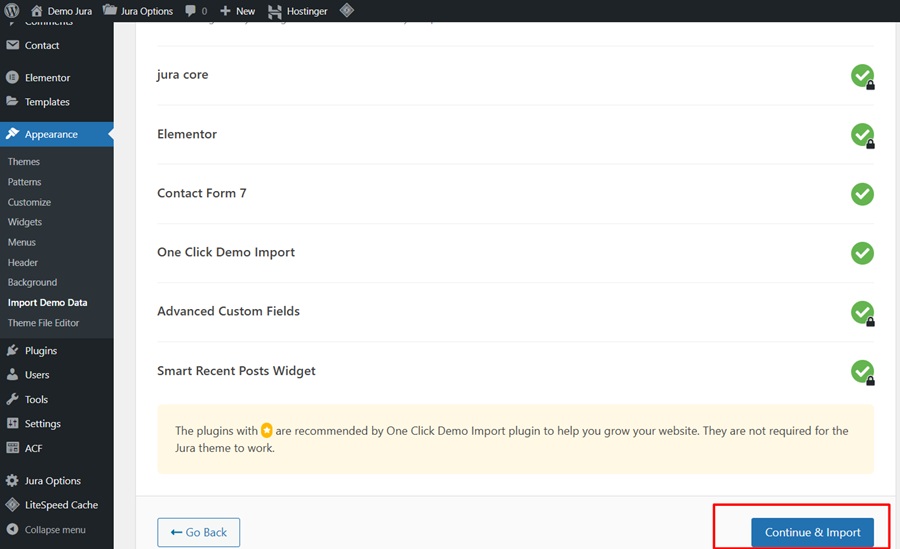
When the 'Jura' theme is activated. A prompt will appear at the top of the admin panel, prompting you to install required plugins.

Following is the list of plugins:
Procedure for installing child is same as of the parent theme. One thing to keep in mind is to install after installing the parent theme.
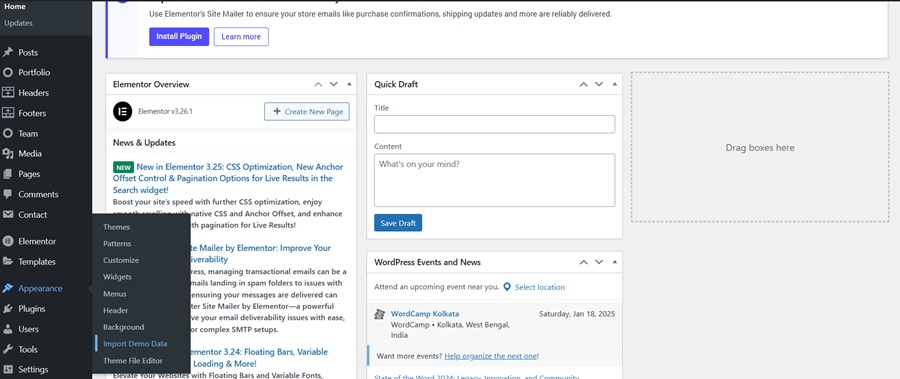
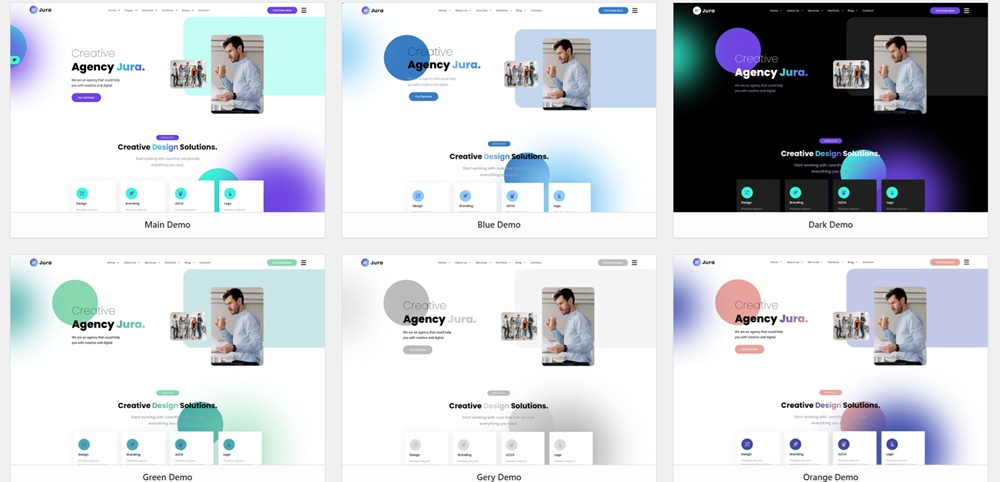
The demo content can be imported by following these steps:




Demo content is also bundled with the theme.
After importing demo content, go to Settings -> Permalinks, check the 'Post name' radio button and click 'Save Changes'. Also follow the next section to add the Elementor kit.
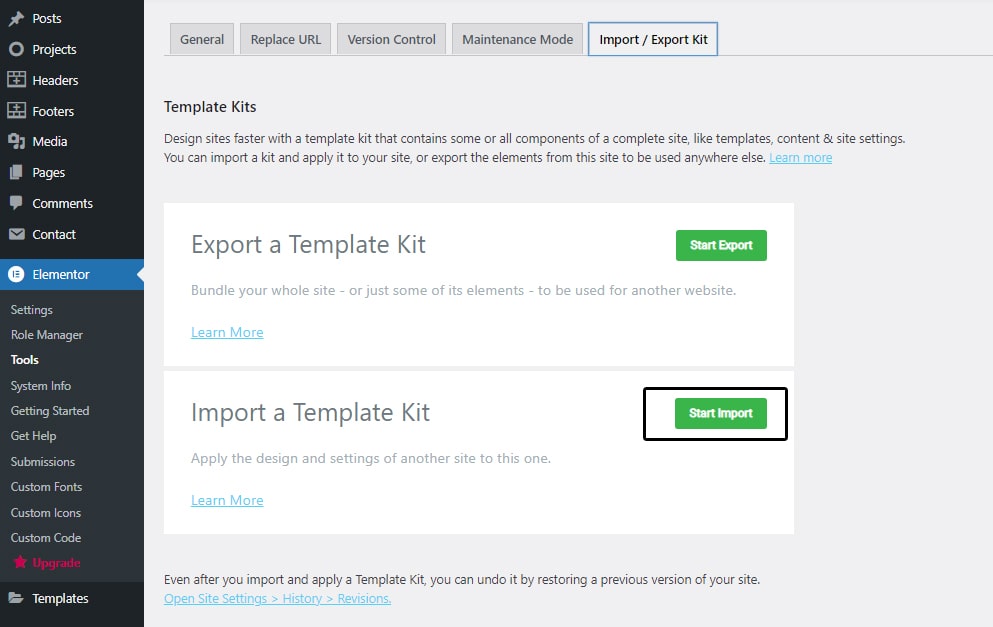
After importing the demo content, Some time you need to import the Elementor kit by going to 'Elementor' -> 'Tools' -> 'Import/Export Kit'
Click on 'Start Import'

Upload the 'demo-1-kit.zip' Elementor kit if you imported the 'Demo 1' demo or Upload the 'demo-2-kit.zip' Elementor kit if you imported the 'Demo 2' demo or Upload the 'demo-3-kit.zip' Elementor kit if you imported the 'Demo 3' demo. (All files are bundled with the theme)
After uploading the file, just follow through with the process.

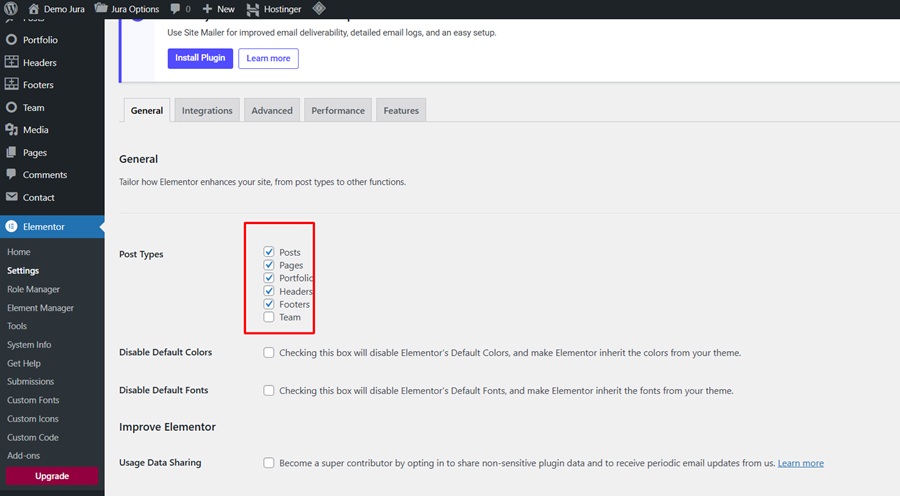
Make sure the checkboxes mentioned in the following screenshot are checked. After checking them, click 'Save Changes'.

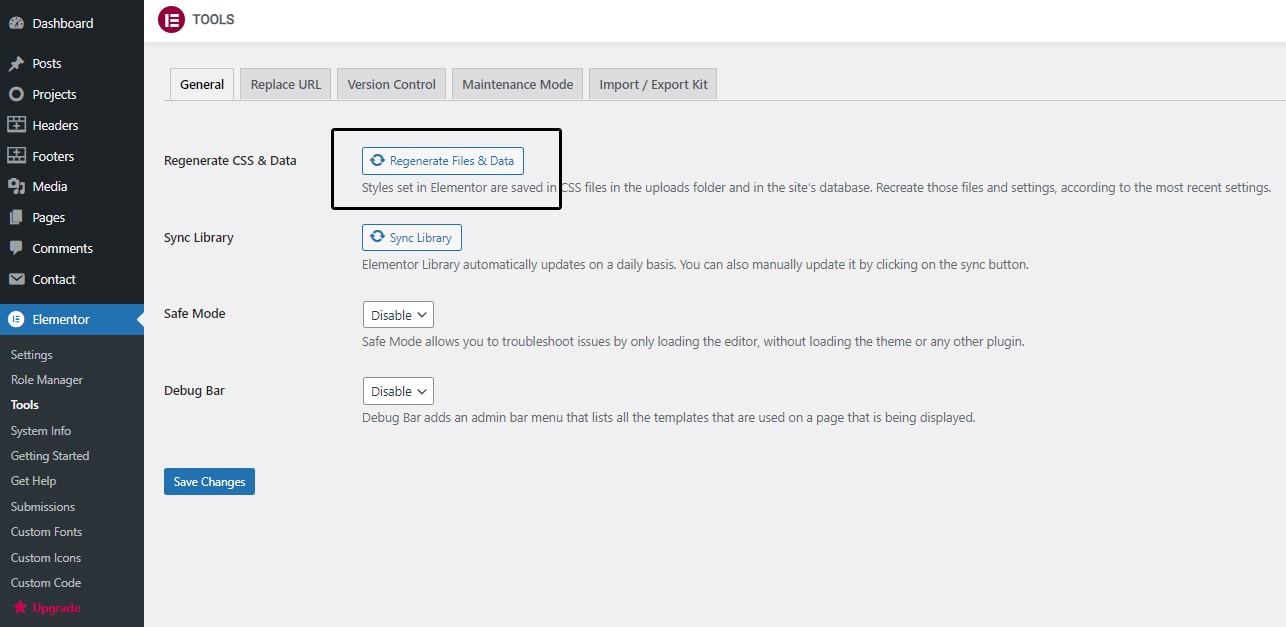
At the time of publishing the theme, the Elementor has a bug where it does not generate CSS after saving. To solve this issue you have to generate the CSS manually.
Go to 'Elementor' -> 'Tools' -> 'Regenerate Files & Data'

For further customization of the theme, you can go to 'Jura Options'.

To change the primary color, you need to make changes to the 'Jura Options' and 'Elementor Site Settings'


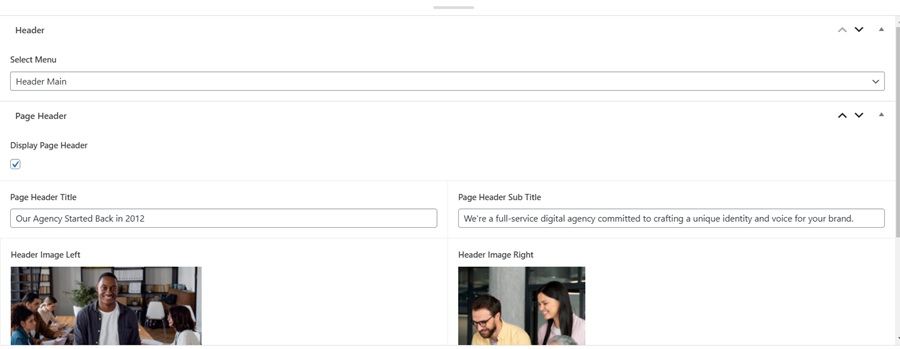
The theme allows you to insert a page header at the top of the page. To customize the 'Page Header', Click on 'Edit'.

Then at the bottom of the page, You can customize details about the 'Page Header' for the current page.

This step can be followed for 'Posts' and 'Projects' post types.
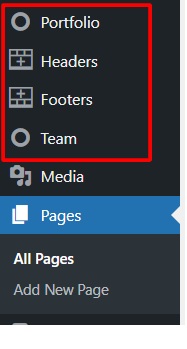
The theme registers three custom post types Portfolio, Header, Footer and Team. They are available in the admin dashboard. as shown in the screenshot.

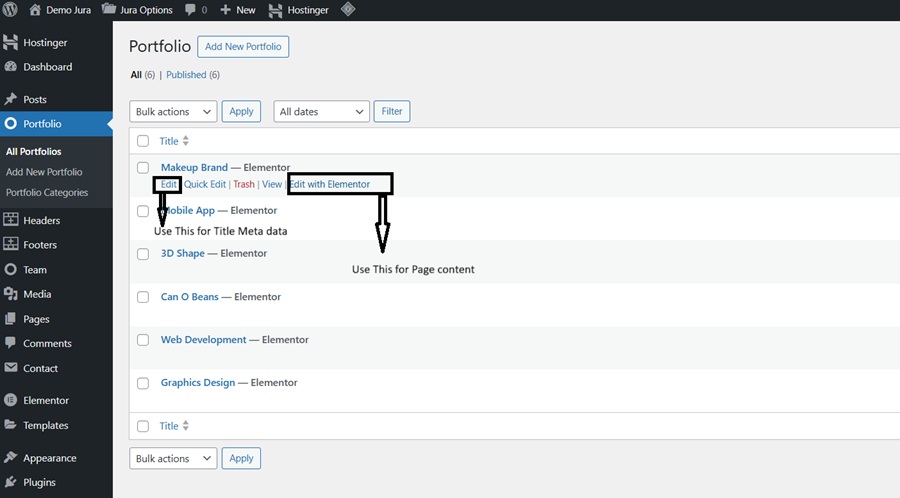
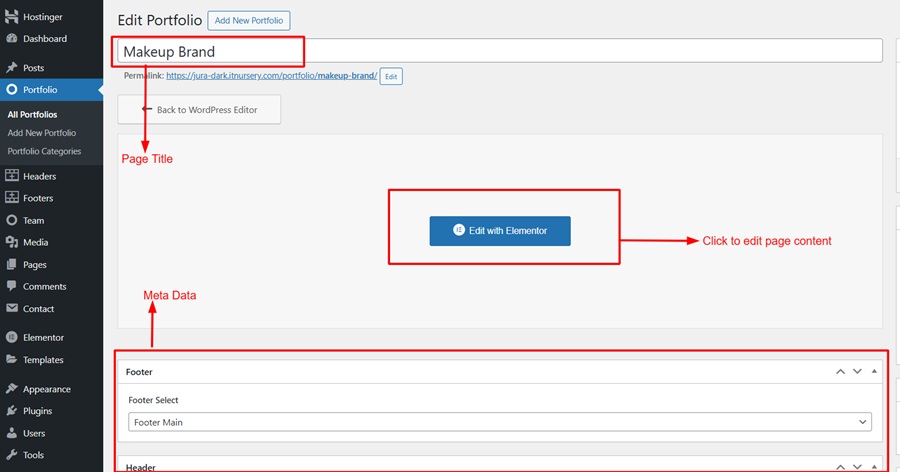
The theme has custom-made Elementor widgets to display these Portfolio, however in order to change the content of this post type, you have to make changes in the admin dashboard instead of the Elementor editor.
You customize the content of the Portfolio custom post type, by selecting the Portfolio as shown in screenshot.


Following is the list of third party libraries and plugins used to make this theme
Once again, thanks for purchasing this theme and if you have any questions relating to this theme. No guarantees, but we'll do our best to assist. If you have a more general question relating to the themes on ThemeForest, you might consider visiting the forums and asking your question in the "Item Discussion" section.